Работа с графикой на web-сайте
Итак, мы уже знаем как делать web-страницу и вставлять ее в хостинг.
мы также знаем как вставлять рисунок на web-страницу. Теперь вставим рисунок на страницу сайта,
хранящегося на хостинге. Окрываем бесплатный вариант платного хостинга BEGET:

 Вводим логин и пароль. Перед нами открывается панель управления сайтом.
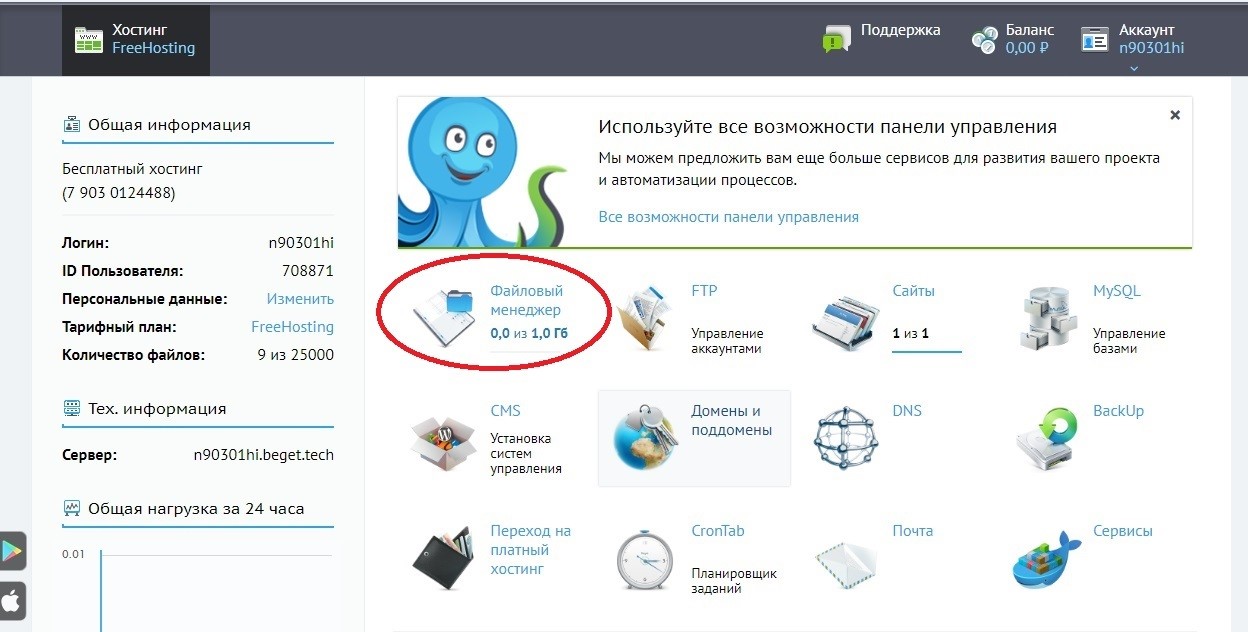
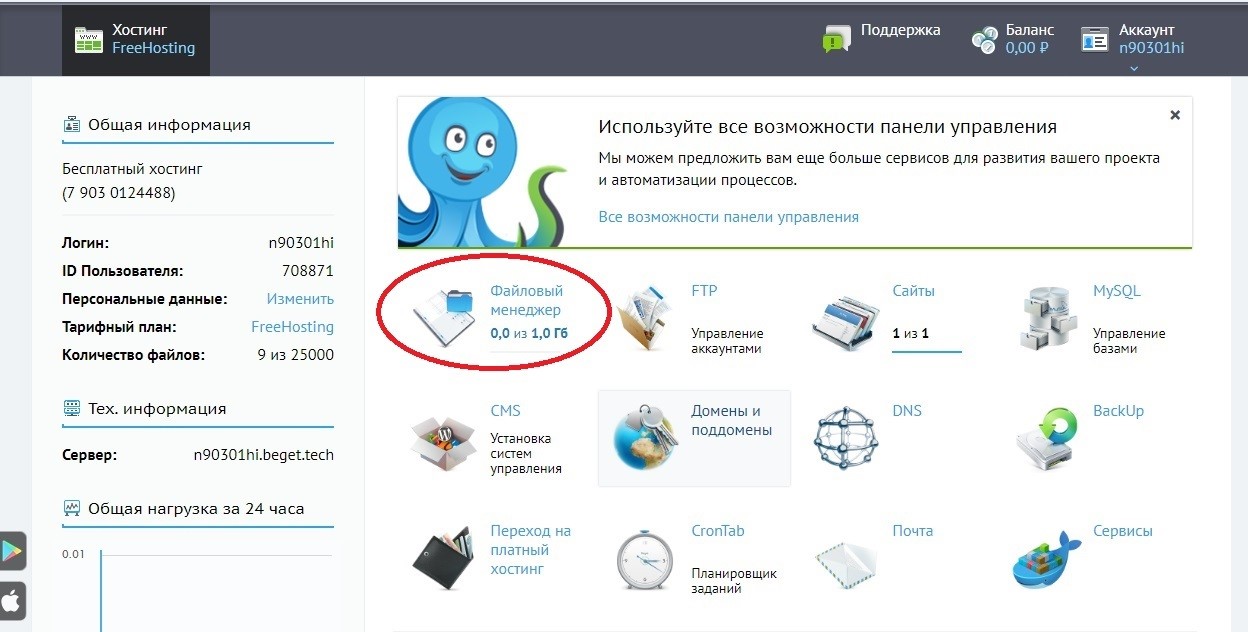
Переходим в файловый менеджер, обведенный красным кругом на картинке.
Вводим логин и пароль. Перед нами открывается панель управления сайтом.
Переходим в файловый менеджер, обведенный красным кругом на картинке.
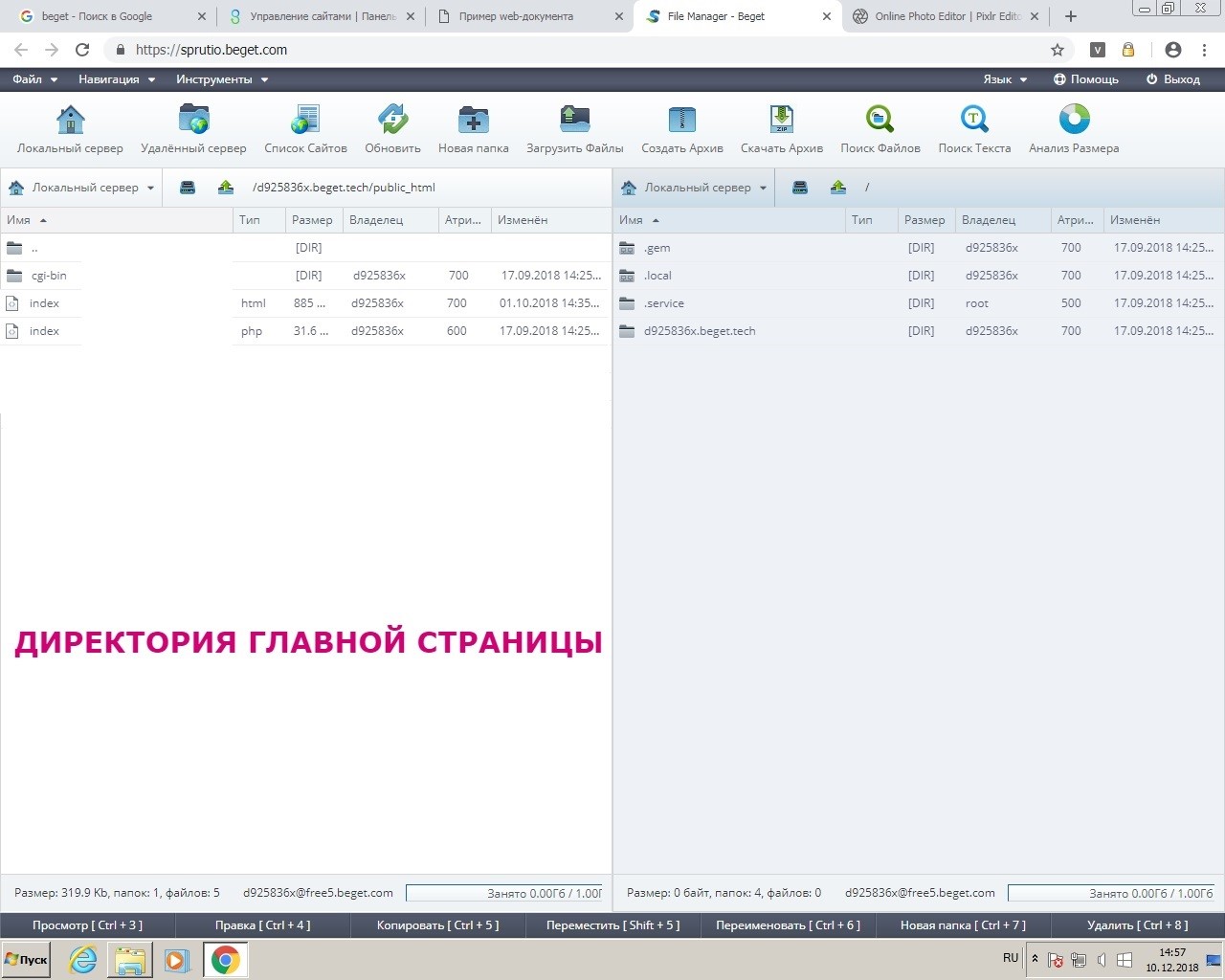
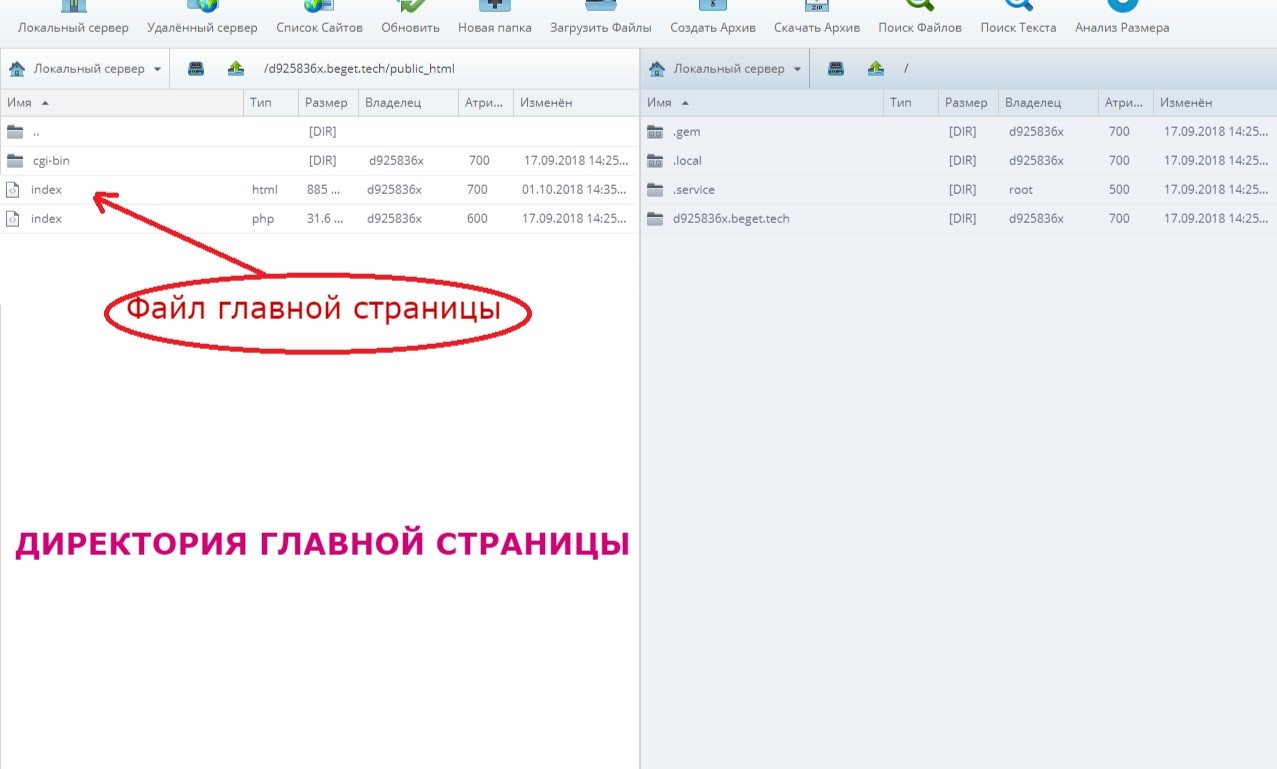
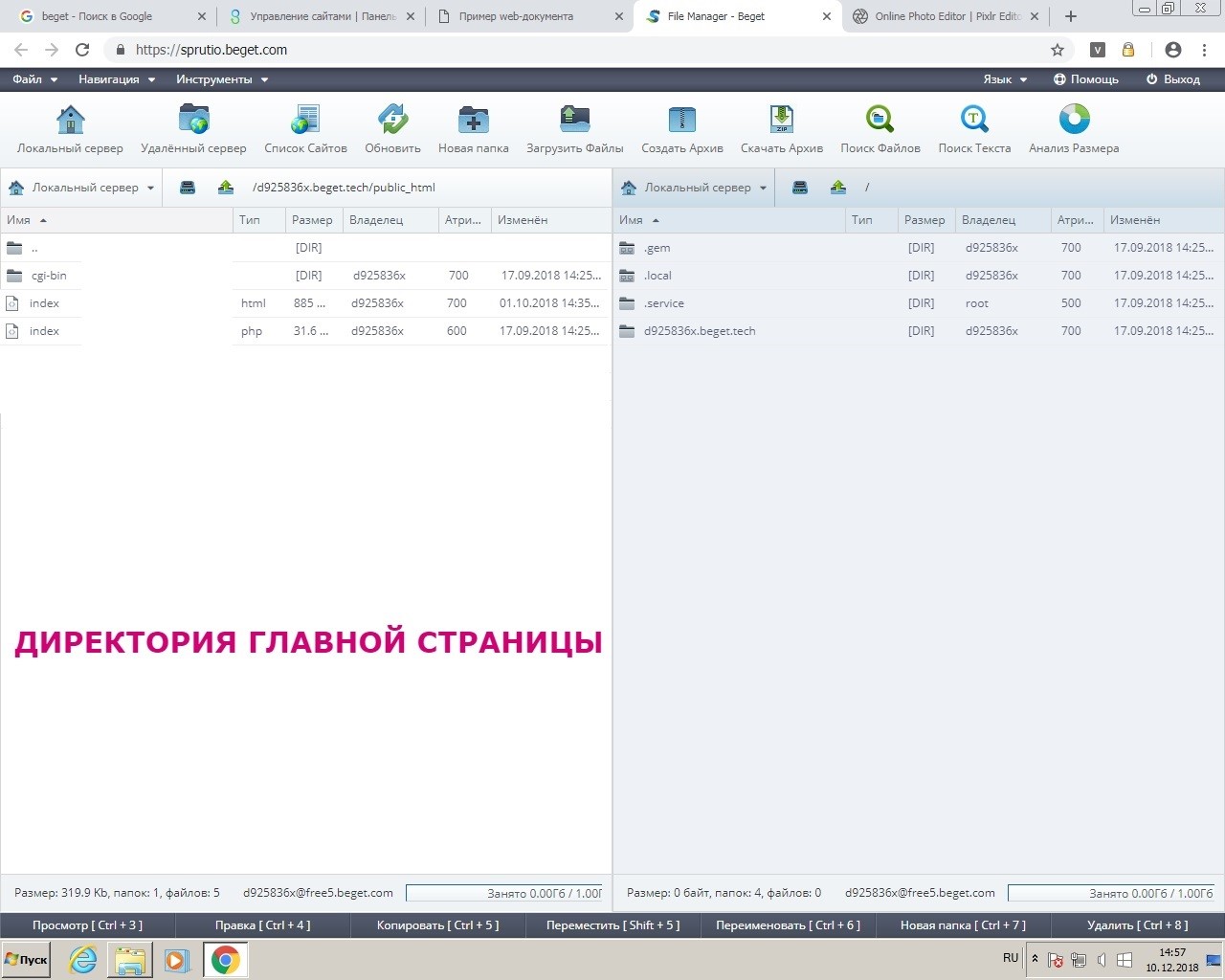
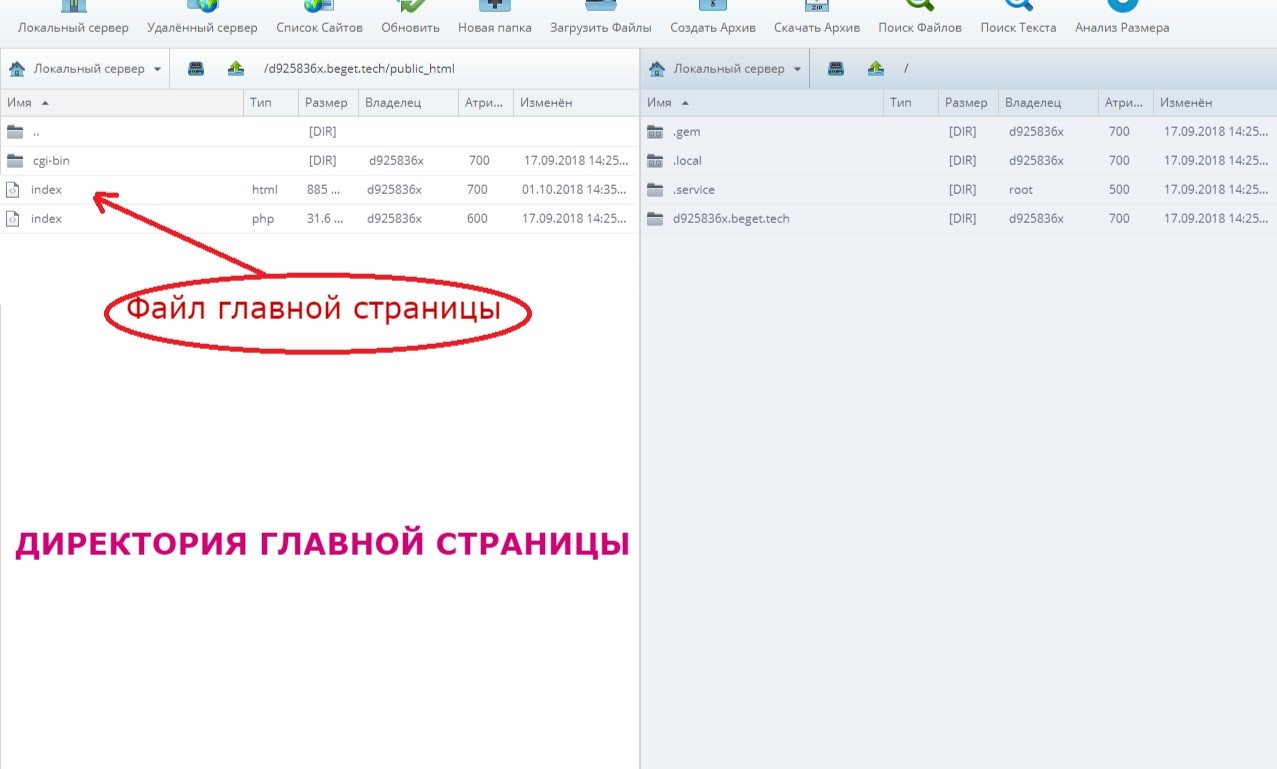
 Перед нами (перед Вами) откроется директория главной страницы
Перед нами (перед Вами) откроется директория главной страницы
 Здесь есть два файла. Index.php - это заставка:
Здесь есть два файла. Index.php - это заставка:
 Эта заставка появляется на экране в том случае,
если хостинг не находит файл главной страницы (а именно - файл Index.html).
Но он у нас уже есть:
Эта заставка появляется на экране в том случае,
если хостинг не находит файл главной страницы (а именно - файл Index.html).
Но он у нас уже есть:
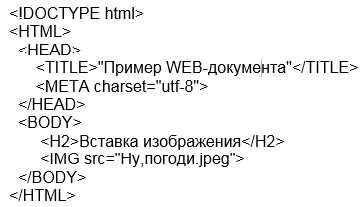
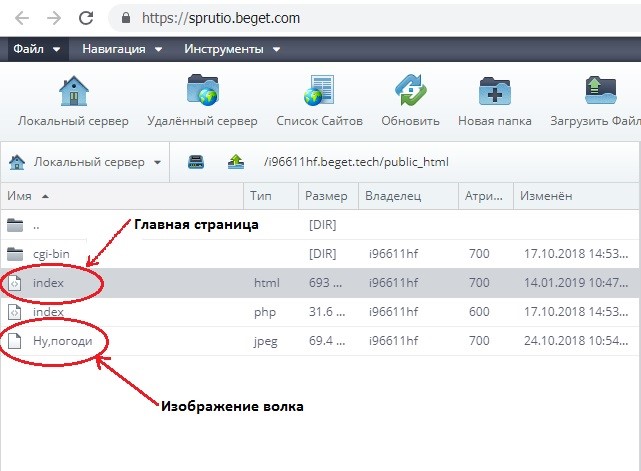
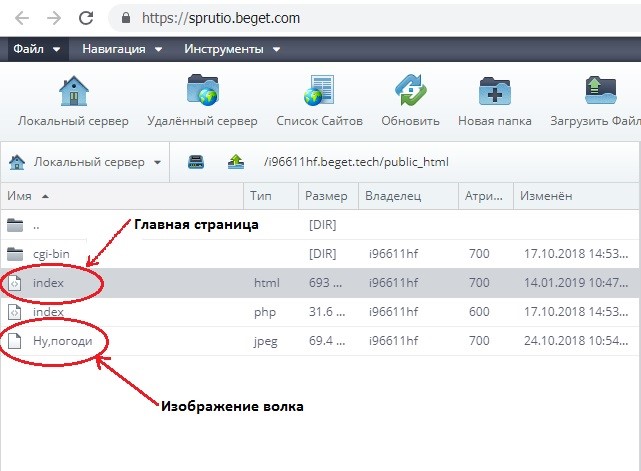
 Допустим, вы хотите разместить на главной странице сайта картинку "Ну,погоди.jpeg" с изображени¬ем волка.
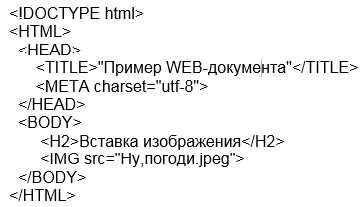
Для этого сохраните файл с изображением в той же директории главной странице, что и сам HTML-файл, а в документ введите тег
IMG src="Ну,погоди.jpeg".
Допустим, вы хотите разместить на главной странице сайта картинку "Ну,погоди.jpeg" с изображени¬ем волка.
Для этого сохраните файл с изображением в той же директории главной странице, что и сам HTML-файл, а в документ введите тег
IMG src="Ну,погоди.jpeg".
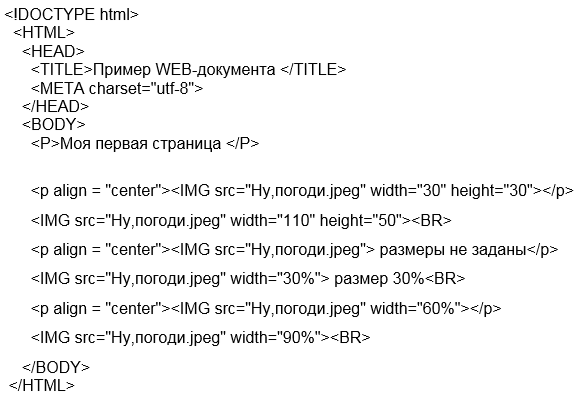
 В данном коде присутствует новый для вас тег - h2. Данный тег используют для изменения размера шрифта.
В данном коде присутствует новый для вас тег - h2. Данный тег используют для изменения размера шрифта.

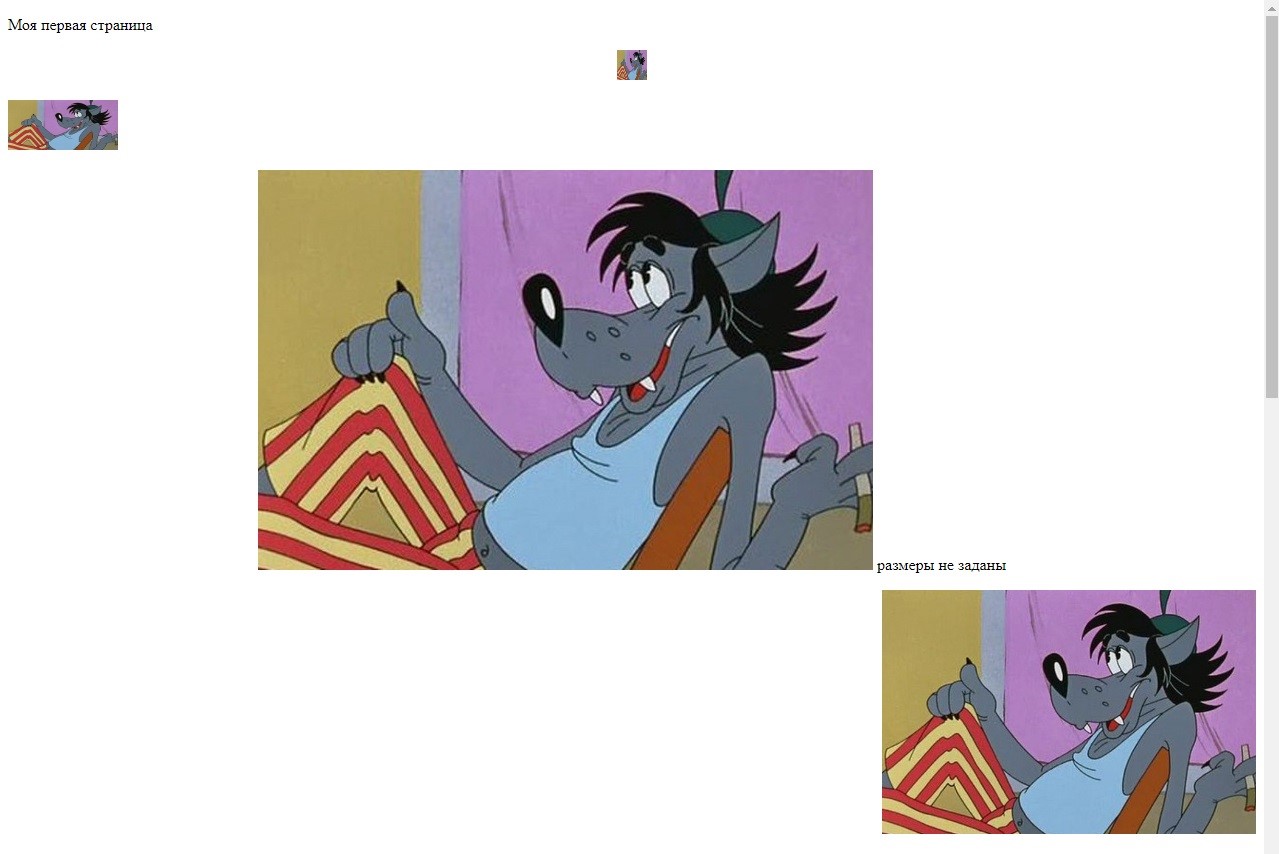
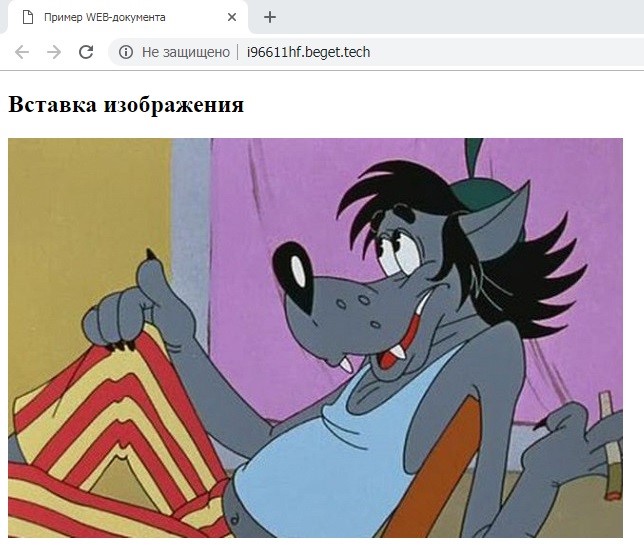
 По умолчанию браузер отобразит изображение, выровненное по левому краю страницы.
Создадим несколько изображений с разными размерами
и поместим несколько из них по центру.
Код программы будет иметь такой вид:
По умолчанию браузер отобразит изображение, выровненное по левому краю страницы.
Создадим несколько изображений с разными размерами
и поместим несколько из них по центру.
Код программы будет иметь такой вид:
 В этом коде появились новые теги и атрибуты:
Тег p - начало абзаца .
Атрибут align - cпособ выравнивания элементов.
Тег br - устанавливает переход на другую строку.
Атрибут width - используется для изменения изображения по ширине
В этом коде появились новые теги и атрибуты:
Тег p - начало абзаца .
Атрибут align - cпособ выравнивания элементов.
Тег br - устанавливает переход на другую строку.
Атрибут width - используется для изменения изображения по ширине
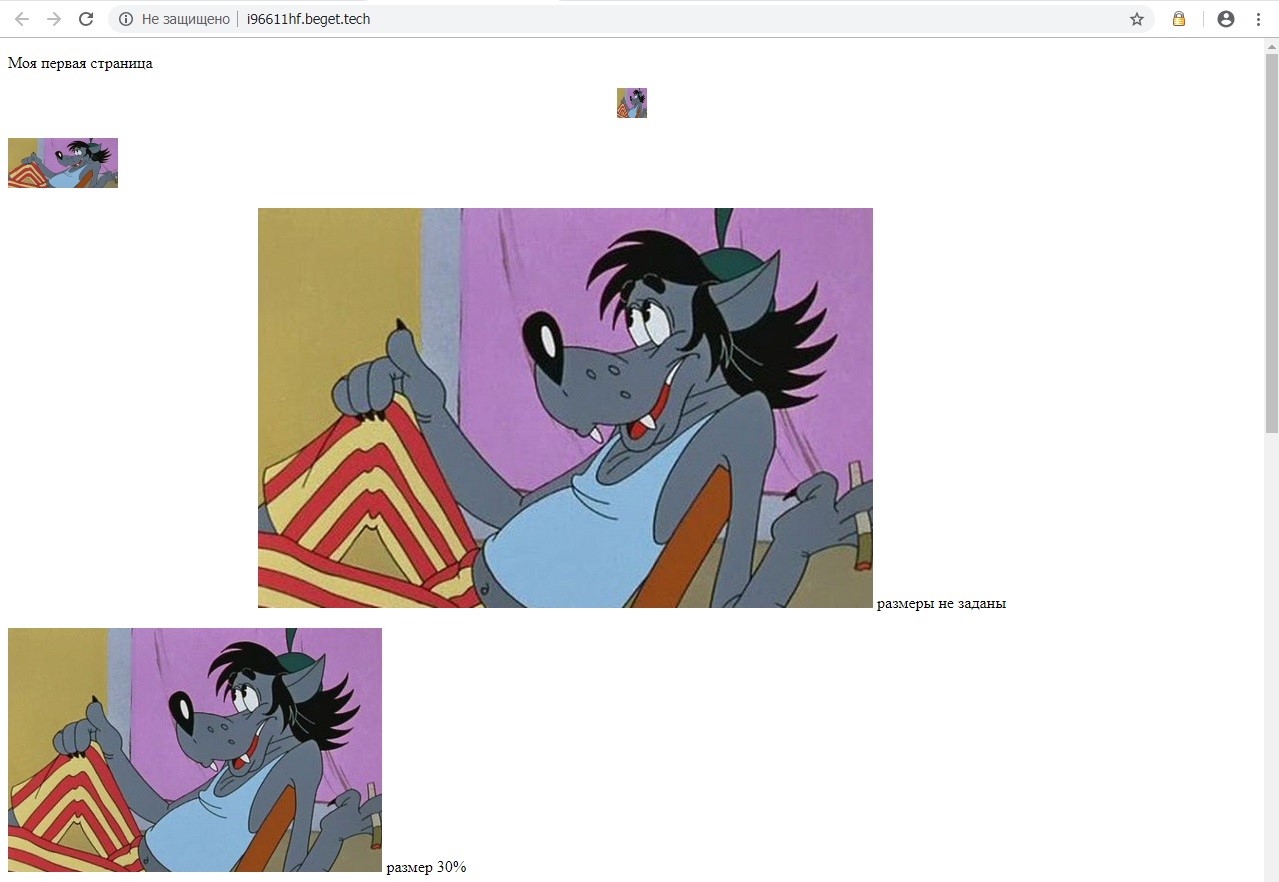
 Пример отображения картинки.
Теперь изменим расположение четвертой по счету картинки по правому краю. Для этого допишем
в нужной нам строке тег p и поместим туда атрибут align со значением "right":
Пример отображения картинки.
Теперь изменим расположение четвертой по счету картинки по правому краю. Для этого допишем
в нужной нам строке тег p и поместим туда атрибут align со значением "right":