Введение в CSS
После знакомства с HTML разработчики сайтов разделяются на две основные категории.
Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает,
что в целом средств разметки недостаточно для оформления веб-документов.
Действительно, HTML лишь первый этап в процессе обучения созданию сайтов.
Следующим шагом является изучение стилей или CSS (Cascading Style Sheets, каскадные таблицы стилей).
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы.
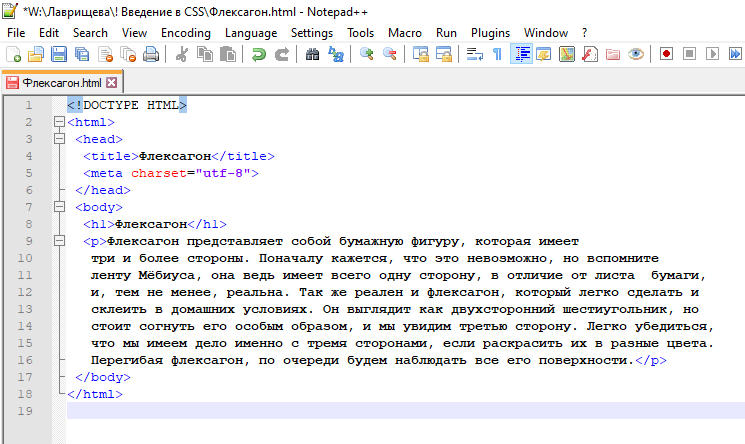
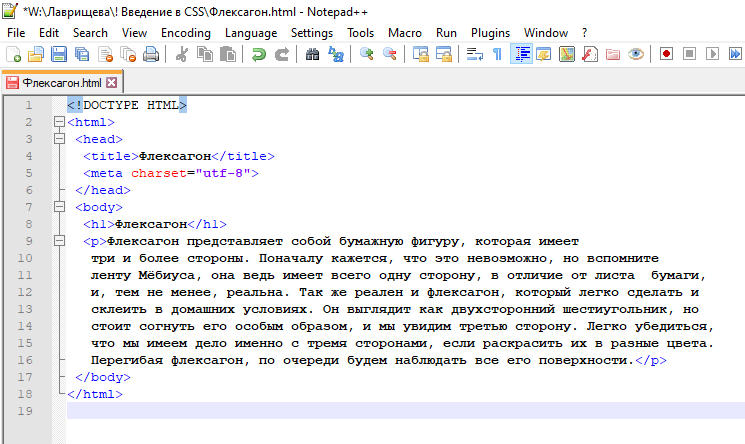
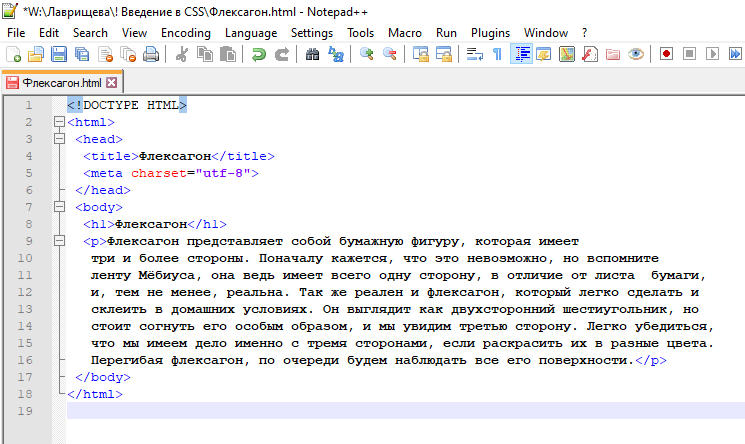
Чтобы стало понятно, о чем идет речь, посмотрим на рис. 1

рис 1
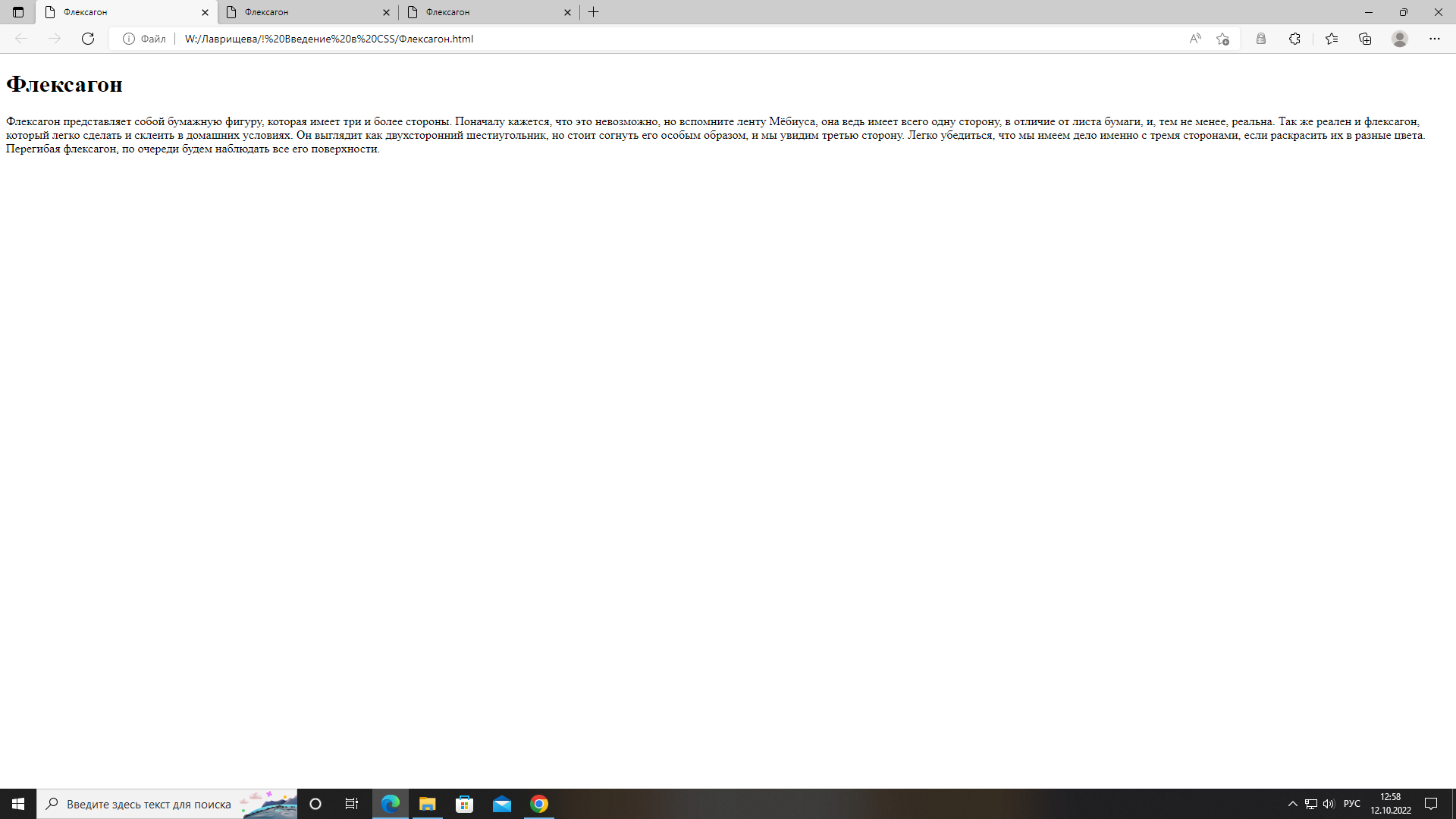
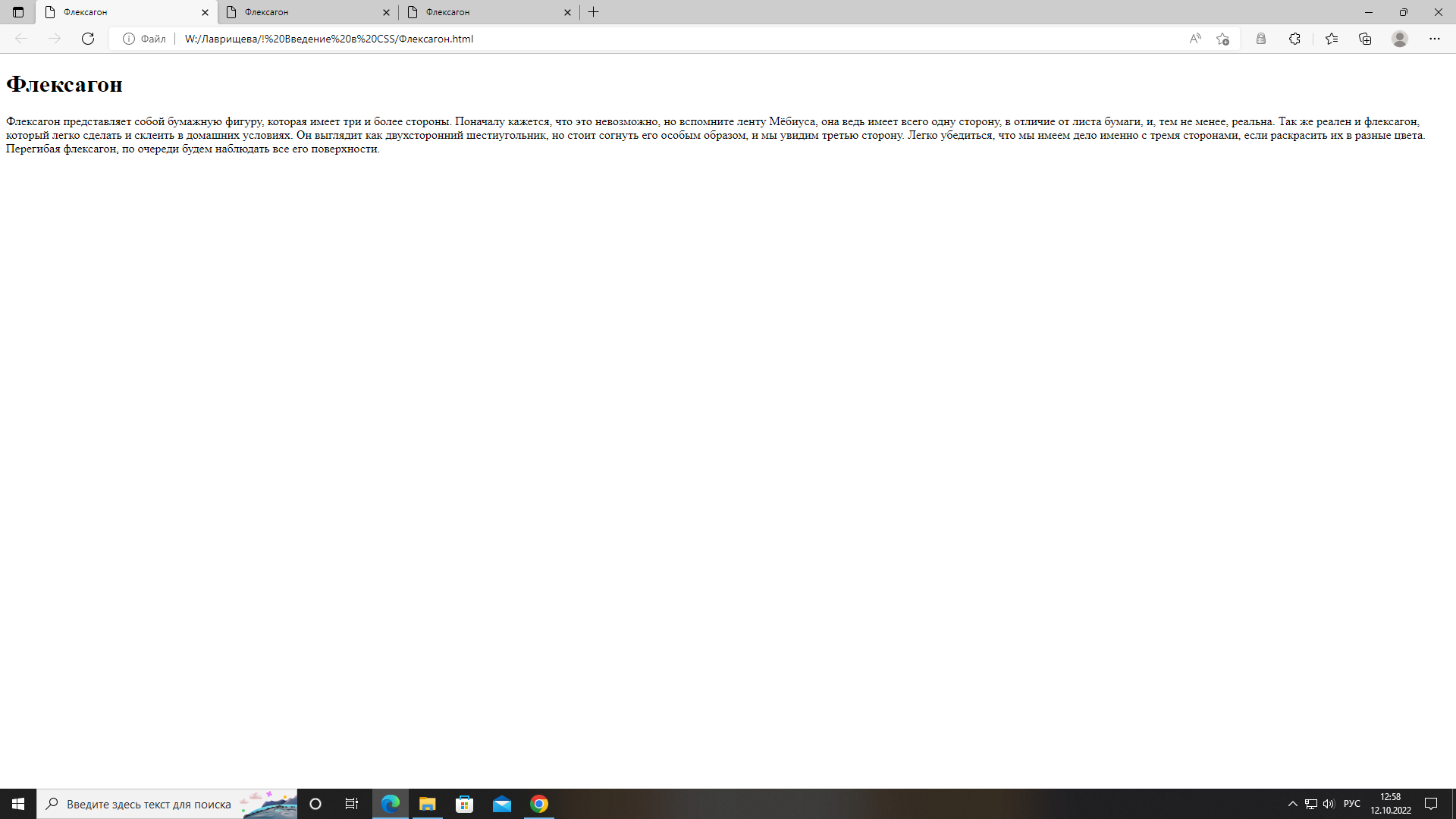
При просмотре в браузере это будет выглядеть вот так:

рис 2
Это обычная веб-страница, оформленная без всяких изысков.
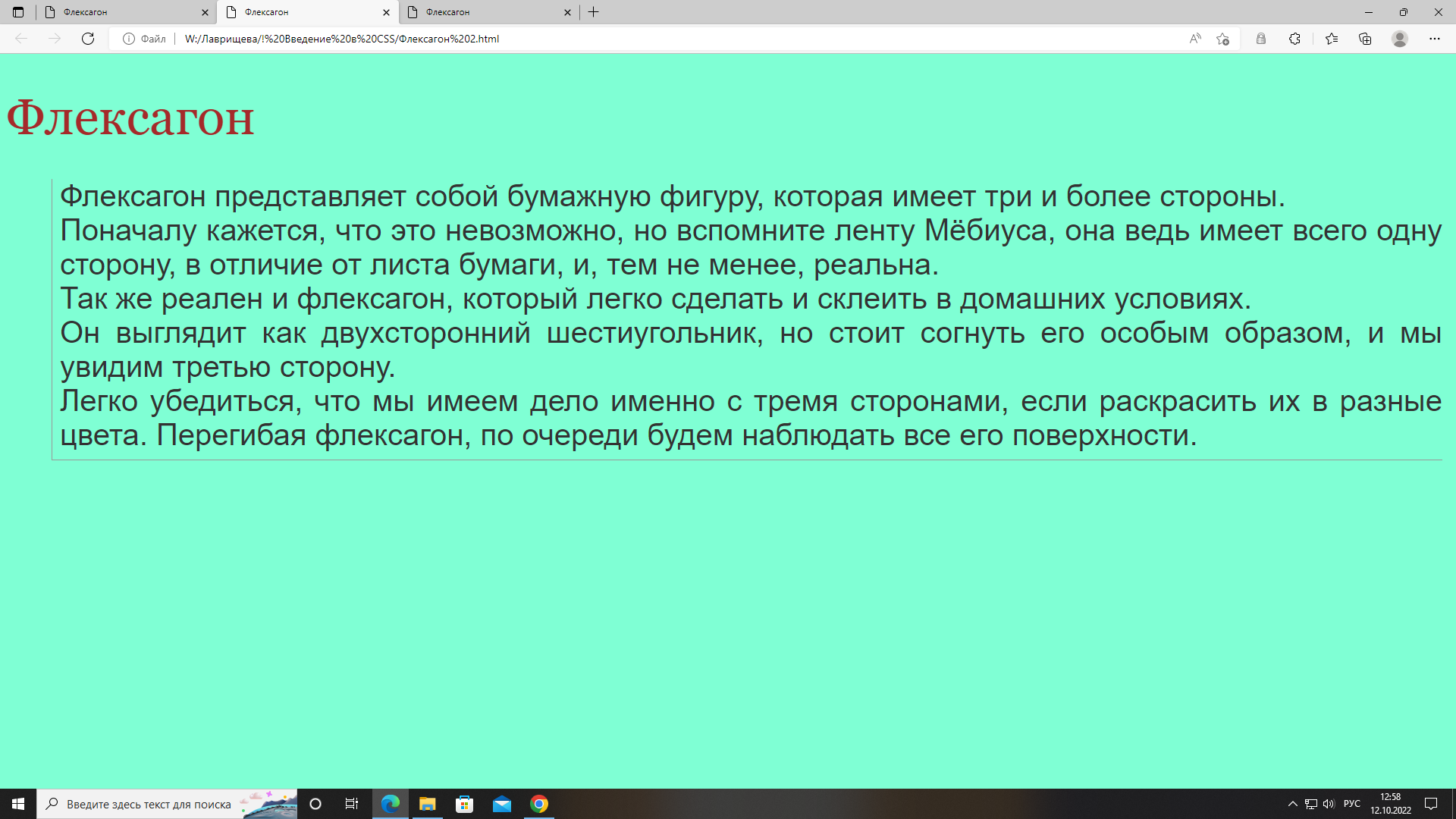
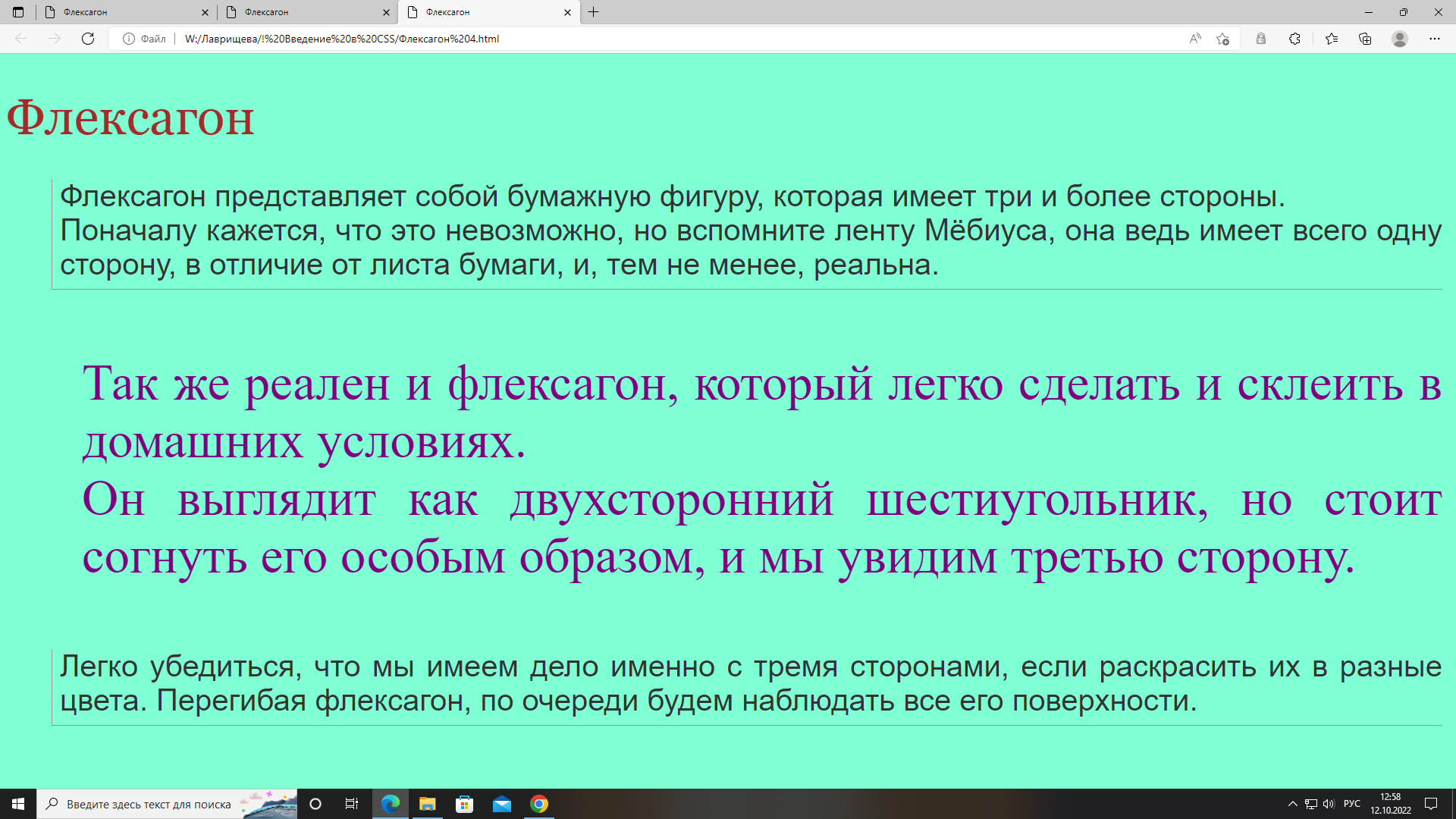
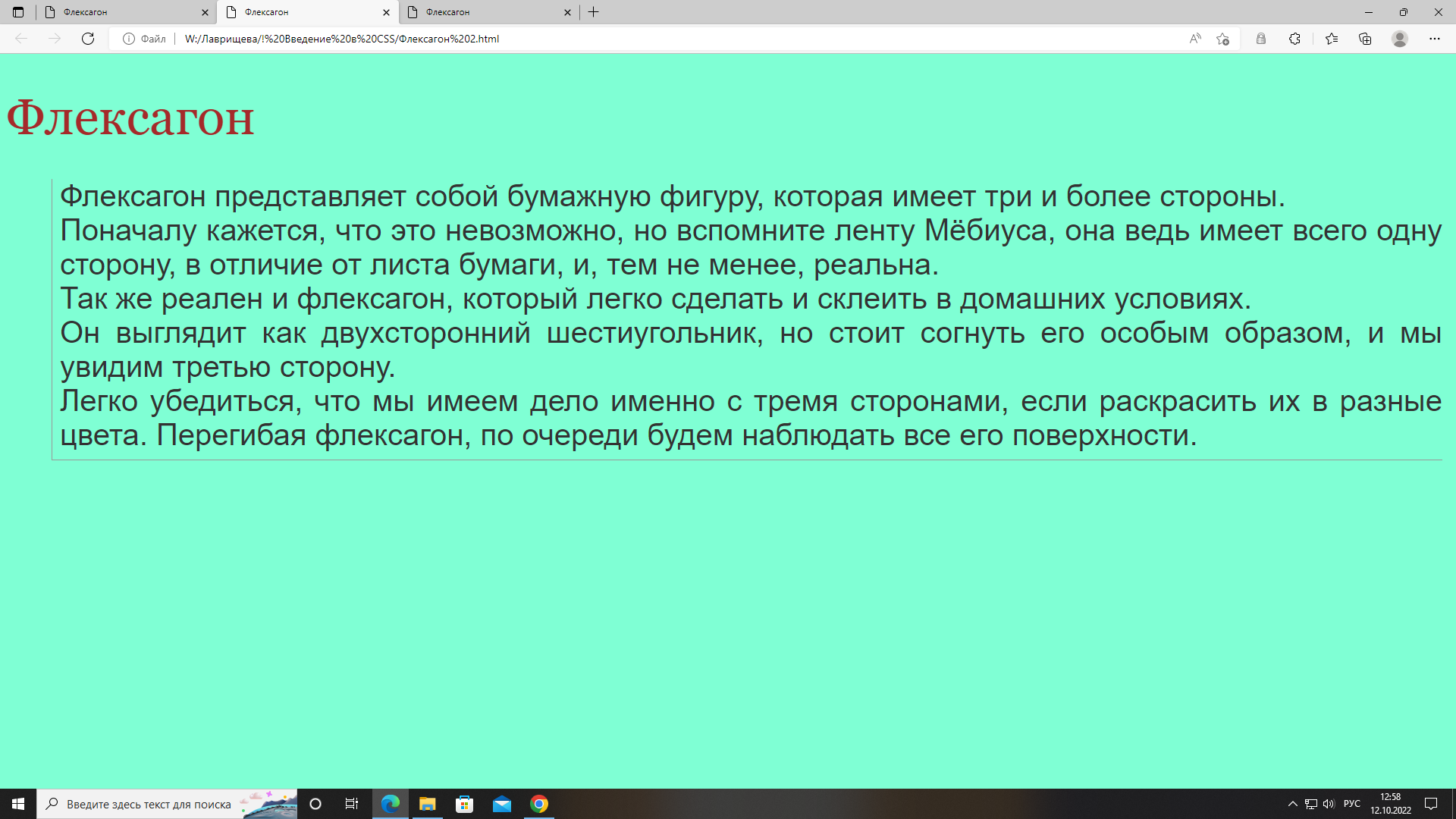
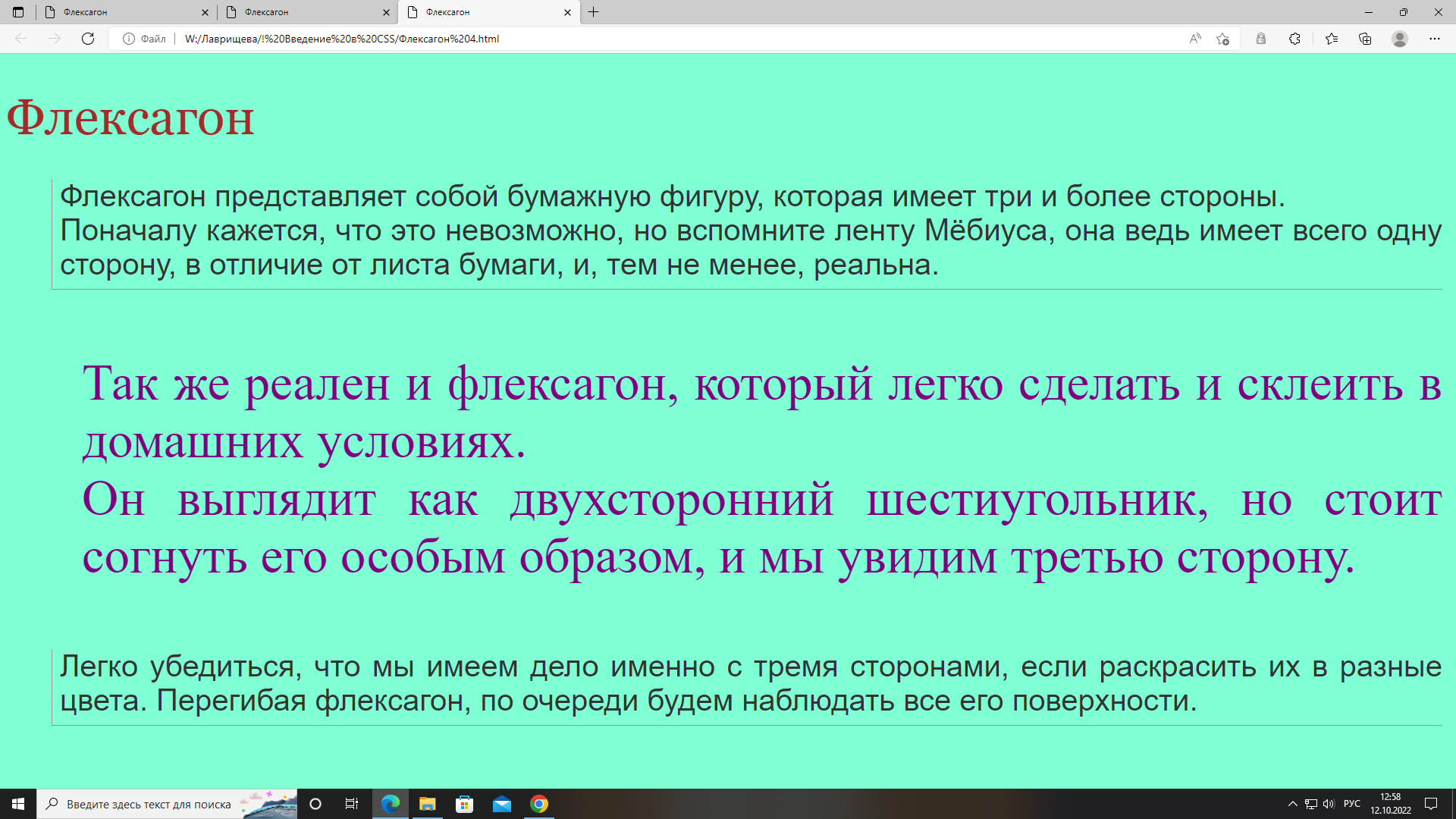
Тот же самый документ, но уже с добавлением стилей приобретает совершенно иной вид (рис. 3).
 рис 3
рис 3
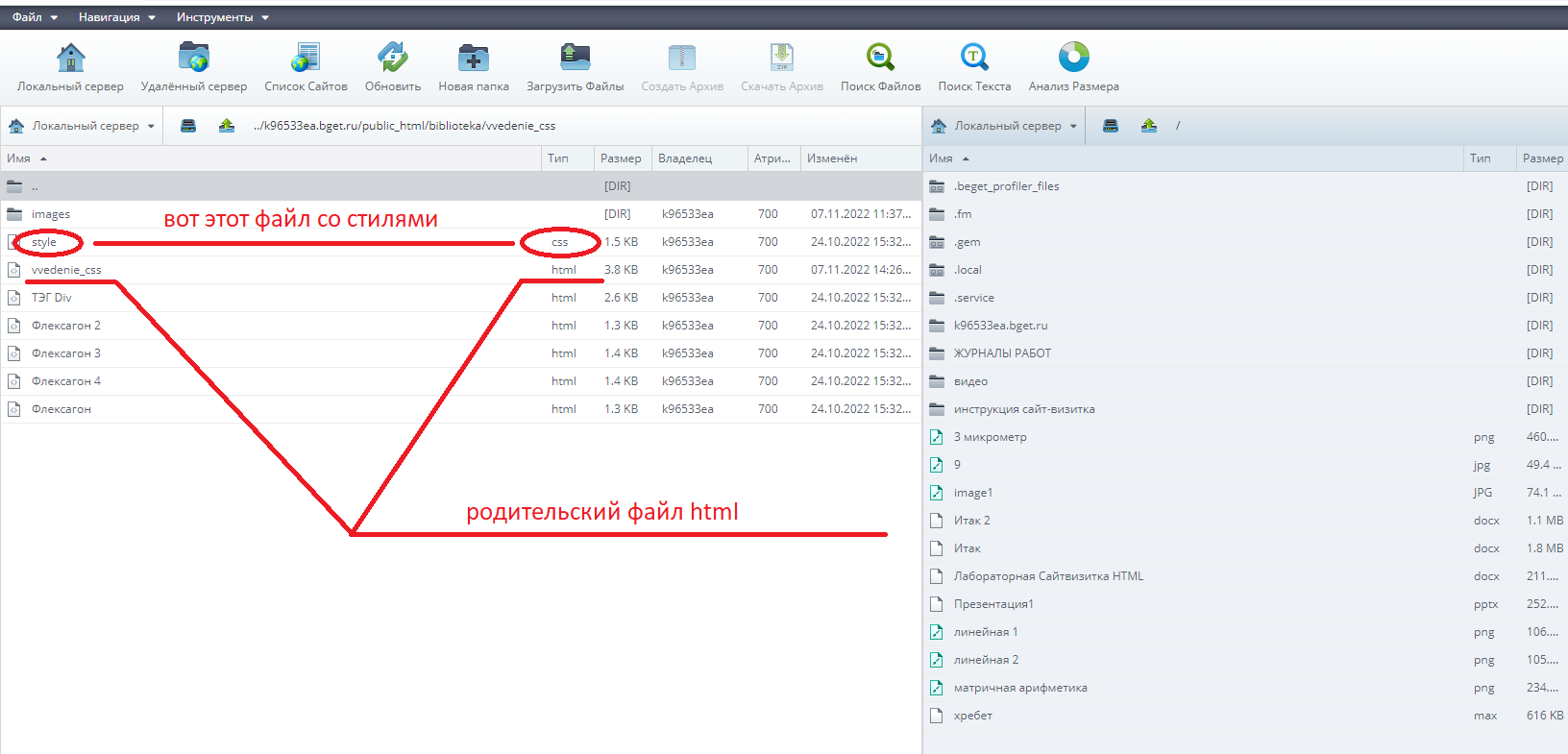
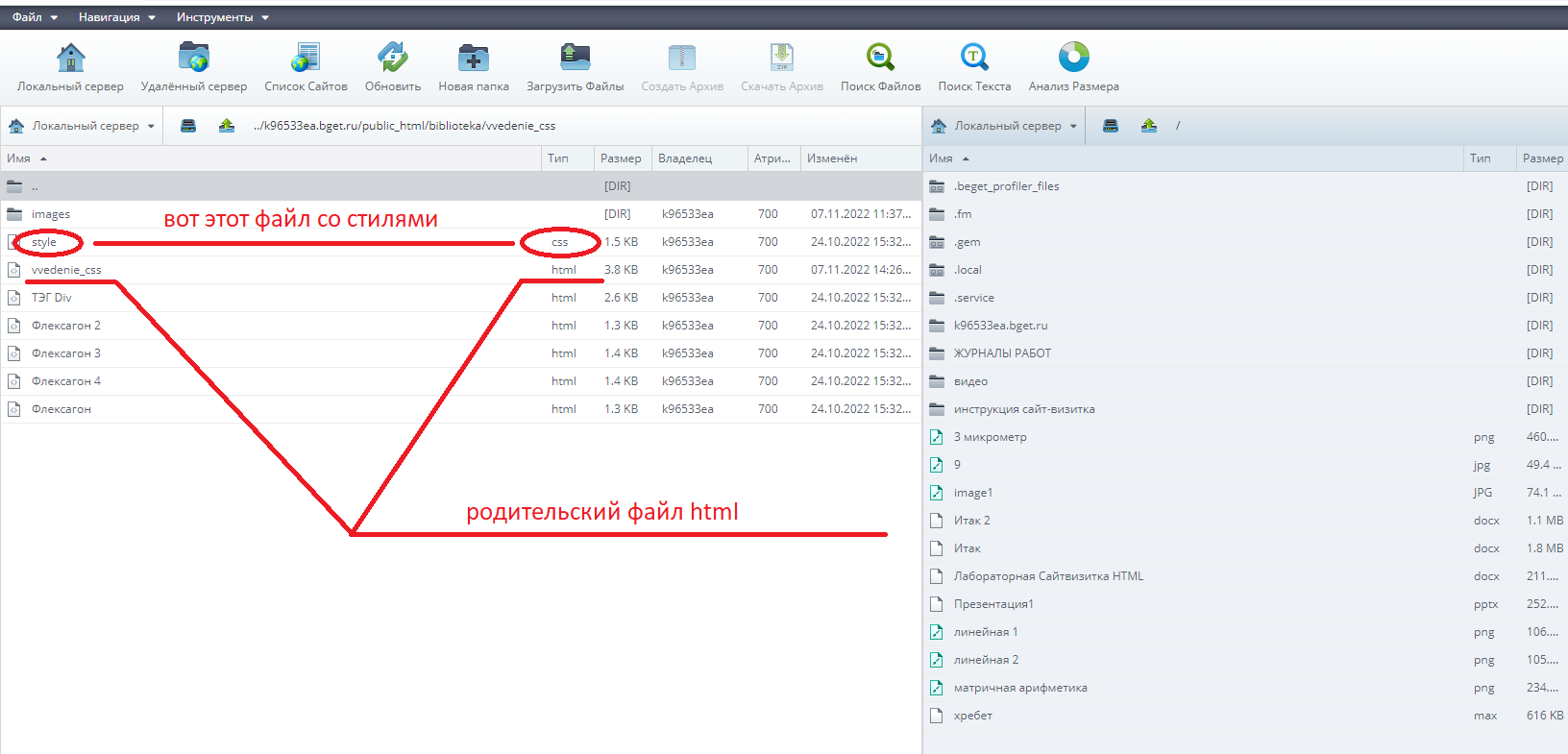
К родительскому файлу в формате html прилагается файл style с форматом CSS.
Вот как это будет выглядеть в менеджере файлов.

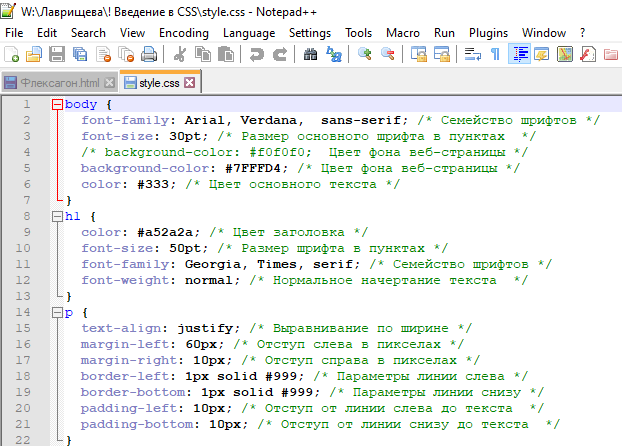
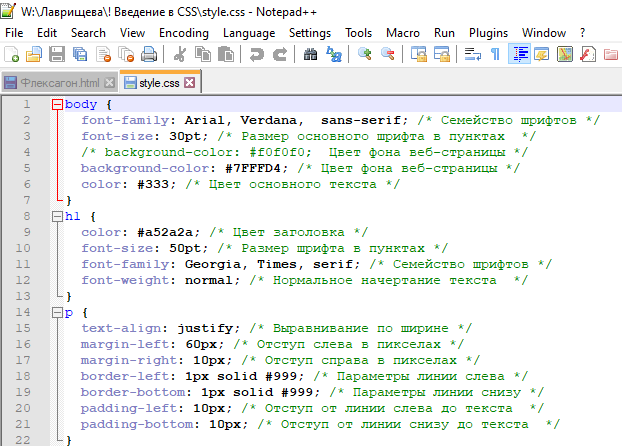
Вот код файла style.css

рис 4
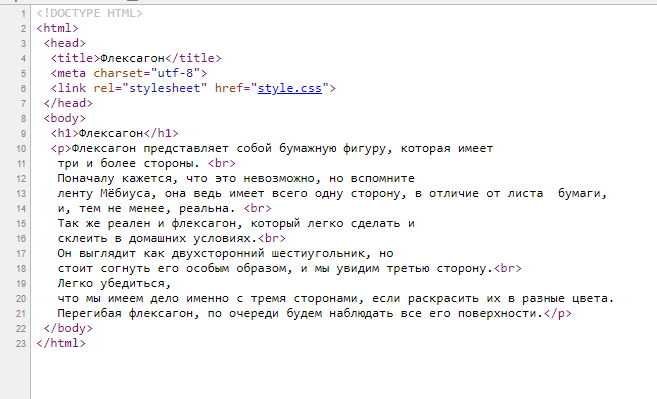
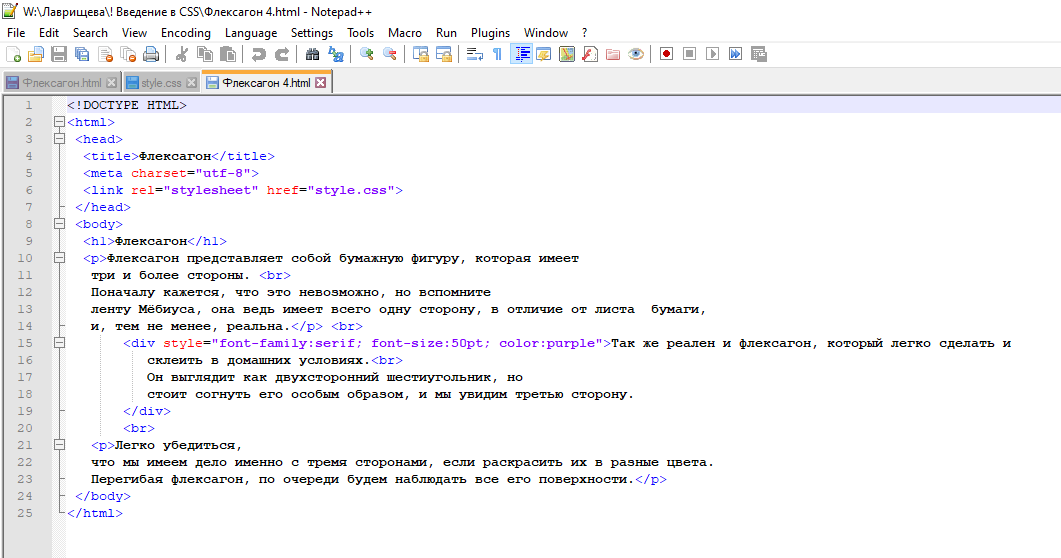
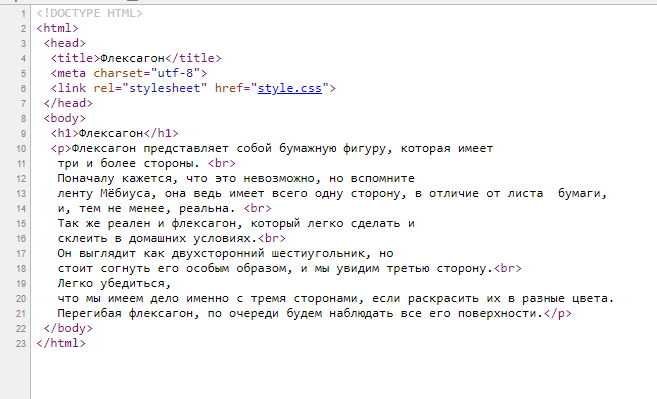
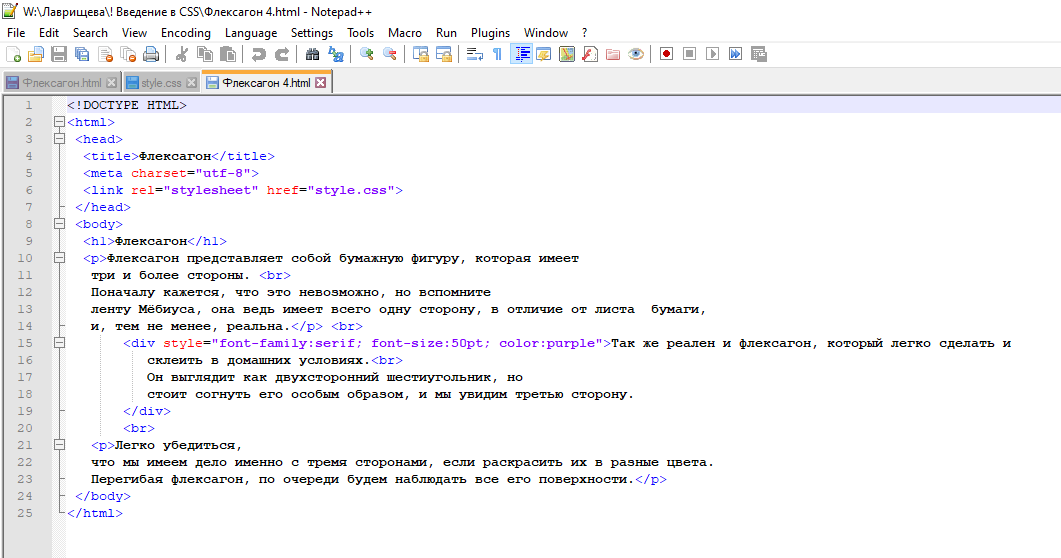
Заглянем в код родительского файла html, чтобы понять, в чем же разница (рис. 5).
Сам код HTML никаких изменений не претерпел и единственное добавление — это строка №6.

рис 5
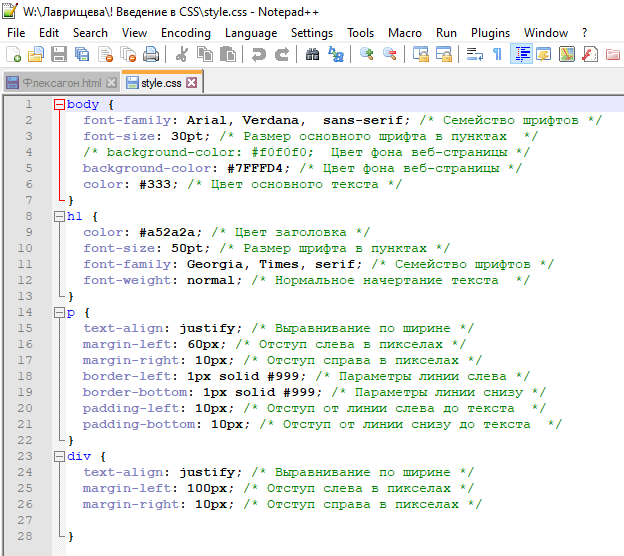
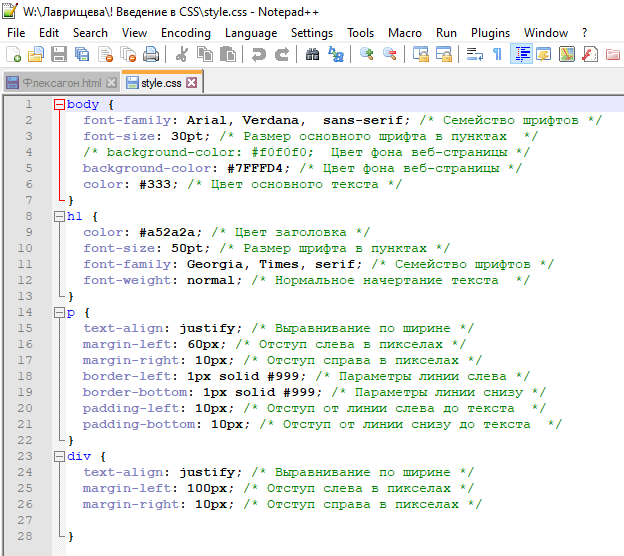
Подкорректируем код style.css. Содержимое этого файла показано на рис.6.

рис 6

рис 7

рис 8
В файле style.css как раз и описаны все параметры оформления таких тегов как < body >, < h1 > и < p >. Заметьте, что сами теги в коде HTML пишутся как обычно.
Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объёма повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
CSS представляет собой свой собственный язык, который совпадает с HTML только некоторыми значениями, например способом определения цвета.